Lesen im Web - Schreiben fürs Web
Teil 1: Grundlagen
- Angespannt und unter Zeitdruck
1.1. Lesen am Bildschirm - Ergonomie
1.2. Online-Lesen mit Webbrowser
- Text auf dem Bildschirm
2.1. Bildschirmauflösung
2.2. Bildschirmtypografie
- Lesen im Web
3.1. Websurfer lesen nicht. Sie scannen.
3.2. Websurfer wissen, was sie suchen.
3.3. Websurfer sind anspruchsvoll.
- Fazit: Schreiben für Websurfer
Praxistipps für TexterInnen
![]()
Einführung
Wie funktioniert das Lesen im Web?
Was muss beim Erstellen von Webtexten beachtet werden?
Im Folgenden werden die grundlegenden Voraussetzungen für das Lesen im
Web dargestellt. Sie erhalten Informationen zu:
- Ergonomie
- Bildschirmdarstellung
- Leseprozess
Sie werden aufgefordert, Ihre eigenen Erfahrungen beim Lesen am Bildschirm
anhand des Materials zu überprüfen. Ziel ist es, die Erkennisse
über das Leseverhalten von Websurfern für die Erstellung webtauglicher
Texte zu nutzen.
Die Grundregeln zum Schreiben fürs Web am Ende des ersten Teils bieten
erste methodischen Anleitungen für die Praxis.
Ich bitte um Ihre ungestörte Aufmerksamkeit.
1. Angespannt und unter Zeitdruck
Lesen im Web findet im Alltag unter Bedingungen statt, die bei der Textproduktion
oft nicht berücksichtigt werden. Die Konsequenz: Websurfer 'überlesen'
den Text.
Im Folgenden erhalten Sie handfeste Einblicke in die Lesesituation Ihrer
Zielgruppe.
1.1. Lesen am Bildschirm - Ergonomie
-
Stellen Sie sich Folgendes vor:
Gemütliche Zeitungslektüre am Sonntagmorgen, die Beine hochgeschlagen, der Text auf Augenhöhe.
-
Nun der Vergleich:
Wie ist Ihre Lesehaltung in diesem Moment?
Bildschirmleser sitzen am Schreibtisch. Die Haltung ist angespannt, der
Blick auf eine 17 Zoll große Fläche gerichtet. Diese Lesehaltung
mag konzentrierter Arbeit förderlich sein. Die meisten Computernutzer
empfinden sie aber nicht als entspannend.
Wer lange Texte lesen will, druckt sie aus.
Das ist auch heute noch so, obwohl Bildschirmlesen inzwischen zum Alltag
gehört. Für eine bestimme Textlektüre wird das Lesen vom
Papier bevorzugt. Niemand würde auf die Idee kommen ein ganzes Buch
zum Thema 'Lesen im Web' am Bildschirm zu lesen. Es ist nicht nur unbequem.
Es dauert auch länger.
-
Studien
in den 80ger Jahren ergaben, dass vom Bildschirm um 25 Prozent langsamer
gelesen wird als vom Papier.
Sie haben es also mit angestrengten Lesern zu tun. Und: Solange sich
Websites nicht über den Fernseher ansteuern lassen sind Ihre Leser
auch körperlich angespannt. Diese unbequeme Lesehaltung wird niemand
länger als nötig beibehalten.
Linktipps zum Thema
1.2. Online-Lesen mit Webbrowser
Internetlesen ist teuer
Kurz gesagt: Jede Lesesekunde kostet.
Noch zahlt Ihr Leser im Sekundentakt für jede Zeile, die Sie Ihm
schreiben.
Ein Streßfaktor, den Sie nicht unterschätzen sollten:
Ihr Text muß schnell zugänglich sein.
Jeder Webbrowser ist anders
Onlinetexte können von jedem Rechner im Internet abgerufen und gelesen werden. Sie haben aber nur wenig Einfluß darauf, wie Schrift und Grafik auf dem Bildschirm Ihrer Leser dargestellt werden.
Die Textanzeige wird beeinflußt von
- Betriebssystem
- Bildschirmauflösung
- Voreinstellung des Browsers
Im Gegensatz zu Druckmedien können Sie also nicht davon ausgehen, dass Sie wissen, wie Ihre Inhalte beim Lesenden ankommen.
2. Text auf dem Bildschirm
Ein Buch läßt sich anfassen,
Text auf dem Bildschirm hat andere Reize.
Digitale Medien bieten neue Möglichkeiten die Wirkung eines Textes auf die Leser zu beeinflussen. Wenn Sie bislang in Printmedien veröffentlicht haben, sollten Sie sich mit den Grundlagen digitaler Publikationen vertraut machen:
Die Auflösung des Monitors beträgt 72 dpi (dots per inch). Wenn Sie auf Ihrem Drucker die schlechteste Druckqualität einstellen, werden Sie immerhin noch 150 dpi erzielen. Druckerzeugnisse werden mit 1200 dpi oder gar 2400 dpi hergestellt. Die vergleichsweise geringe Auflösung stellt besondere Anforderungen an Schrift und Textgestaltung. Nur ein Text, der am Bildschirm gut lesbar ist, findet Leser.
Typografische Richtlinien lassen sich nicht ohne Weiteres vom Druck auf die Monitordarstellung übertragen. Es gibt einige Grundregeln, die Sie bei dem Einsatz von Schrift auf dem Monitor beachten sollten:
- Schrifttypen
Serifenlose Schriften bieten in den meisten Fällen eine bessere Lesbarkeit. Größere Schriften können, kleine sollten nie als Serifenschriften verwendet werden.Das Glätten der Buchstaben (Antialias) kann das 'Verklumpen von Serifenschriften' vermeiden. Für den Bildschirm optimierte Schriften sind: Monaco, Chicago, Geneva, New York und die fürs Web entwickelte Verdana - die Sie gerade lesen :-). Häufige Verwendung finden serifenlose Schrift wie Arial und Helvetica.
- Auszeichnung
Vorsicht bei kursiven oder geneigten Schriftauszeichnungen, denn:
Dies dürfte schwerer lesbar sein.
- Großbuchstaben
GROSSBUCHSTABEN vermindern die schnelle Wiedererkennbarkeit eines Wortes. Das Lesen wird anstrengend.
- Klare Unterscheidung der Buchstaben
Achten Sie darauf, dass jeder einzelne Buchstabe ihrer Schrift leicht erkennbar ist.
Verwechselbare Zeichen bereiten Leseschwierigkeiten | I 1 l i | .
- Schriftgröße
Durchweg empfohlen sind Schriftgrade, die zwischen 10 und 14 Punkt liegen.
Wer seine Geschäftsbedingungen in 8 Punkt veröffentlicht, wird seine Gründe haben :-)
- Spalten und Textmenge
Bei langen Zeilen verliert das Auge beim Zeilenwechsel leicht den Halt. Das kann durch Spaltensatz vermieden werden.
Bei langen Texten ist auf genügend Freiflächen zu achten. Unterteilen Sie den Text in Spalten oder Kapitel. Bieten Sie knappe, lesefreundliche Textpassagen.
Linktipps zum Thema
![]()
![]() Tipp
für TexterInnen:
Tipp
für TexterInnen:
Wenn Sie Ihre Texte für die Veröffentlichung im Web an andere
weitergeben, stellen Sie sicher, dass die Textaufbereitung in Ihrem Sinne
erfolgt. Geben Sie der Online Redaktion Vorgaben zu Textauszeichnung,
Spalten und Absätzen. Nutzen Sie hierfür Textverarbeitungsprogramme.
![]()
Kontrast und Farbe
Ein hoher Kontrast zwischen Text und Hintergrund verbessert die
Lesbarkeit der Seiten am Bildschirm - da sind sich Experten einig.
Aber welche Kontrastgestaltung ist lesefreundlich?
In den EU-Bildschirmrichtlinien heißt es:
Die Positivdarstellung, dunkle Zeichen auf hellem Untergrund, ist
zu bevorzugen.
nach
TU Ilmenau
Aber: Design ist bekanntlich funktionsgebunden. Bei der Gestaltung von Anwenderprogrammen haben sich inzwischen Standards für nutzerfreundliches Design durchgesetzt. Im Web herrschen Modewellen vor. Auf Kosten der Anwenderfreundlichkeit?
Positionen und Trends
- Schwarz auf Weiß
hat sich bei der Textverarbeitung bewährt - Dunkel auf Hell,
denn strahlendes Weiß ermüdet die Augen - Hell auf Dunkel
fördert die Konzentration z.B. bei Programmieranwendungen - Weiß auf Schwarz
sorgt bei modernen Seiten für Aufmerksamkeit
Die Textauszeichnung durch Farbe ist
ein weiteres Mittel um den Wahrnehmungsprozess eines Lesers zu lenken.
Farben auf dem Monitor sind intensiver als Druckfarben. Es lassen sich
Effekte erzielen, über das Hervorheben von Textpassagen weit hinaus
gehen:
| Schrift- und Hintergrundfarbe mit Wirkung |
| Ist dies zu lesen? |
| Flimmert es? |
| Können Sie´s erkennen? |
| beeindruckt? |
Sie sehen:
Gute Lesbarkeit der Schrift und lesefreundliche Textgestaltung sind nur
ein Kriterium für Text auf dem Bildschirm. Es spielt eine Rolle,
was gelesen wird, wielange und mit welcher Absicht.
Linktipps zum Thema
3. Lesen im Web
3.1. Websurfer lesen nicht. Sie scannen.
-
Eine Studie
von Jakob Nielson zum Leseverhalten im Web belegt:
Surfer lesen eine Seite nicht Wort für Wort sondern überfliegen den Text nur mit den Augen (Scanning - dt. abtasten). Die Lesegeschwindigkeit ist hierbei dreimal so hoch wie beim normalen Lesen. Kapitel werden angelesen, ganze Absätze überlesen, Textzusammenhänge nicht weiter verfolgt.
 |
Scannbarer Text nach Jakob Nielson: Die Informationen sind klar struturiert. Textpassagen erschliessen sich beim ersten Anlesen. Auf den ersten Blick weiß der Websurfer, worum es hier geht. |
3.2. Websurfer wissen, was sie suchen.
-
Wer eine Webseite besucht, hat ein Ziel.
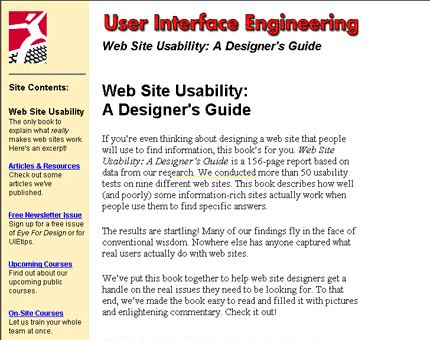
Untersuchungen haben gezeigt, daß Surfer, die nach Informationen suchen, zielgerichtet vorgehen. Die Augen scannen den Text, um möglichst schnell an die gewünschten Informationen zu kommen. Wird der Suchende nicht gleich beim Anlesen von Sätzen und Textfragmenten fündig, springt er zum nächsten Abschnitt. Alles, was ihn bei seiner Informationsbeschaffung nicht interessiert, wird schlicht übersehen. Mehr als 50% des Angebotes sind somit quasi überflüssig. Es wird einfach nicht wahrgenommen.
 |
Informationsarchitektur nach User Interface Engineering: Sobald der Besucher das Buch über Webdesign kaufen will, wird er nach Preis und Bestellmöglichkeiten suchen - und wird fündig. Hätte er zum Inhalt scrollen müssen und die Summe zuerst gesehen ... Wer weiß! |
 |
3.3. Websurfer sind anspruchsvoll.
-
Besucher suchen klare, sachliche Informationen in einer Sprache, die sie
verstehen.
Nielsons Studie hat gezeigt, daß Websurfer einen komplizierten oder zweideutigen Sprachstil ablehnen. Sie wollen genau wissen, was mit einem Wort oder Bild gemeint ist. Ist eine Information nicht eindeutig, reagieren sie ermüdet oder brechen den Vorgang ab. Für inhaltliche Rückbezüge fehlt ihnen der Zusammenhang. Um verwickelten Satzkontruktionen zu folgen, fehlt ihnen die Ausdauer. Und:
Auf Glaubwürdigkeit legen sie großen Wert. Übertreibungen, Phrasen und Reklamestil stößt in den meisten Fällen auf Ablehnung.
 |
Wie würden Sie entscheiden? |
Linktipps zum Thema
4. Fazit: Schreiben für Websurfer
Sie wissen nun mit welcher Leserschaft Sie es im Web zu tun haben:
- Ihr Text wird eilig überfolgen.
- Die Leser sind angespannt.
- Textfragmente werden herausgerissen
und neu zusammengesetzt.
- Was Aufmerksamkeit weckt, wird beachtet.
- Alles andere ist uninteressant.
- Ihre Leser sind kreativ:
Sie machen aus Ihrem Text, was sie wollen.
Wenn Sie geübt darin, Text aufs Papier zu bringen, werden Sie Ihren
Schreibstil umstellen müssen. Die wichtigste Voraussetzung für
webgerechtes Schreiben besitzen Sie jetzt:
Sie kennen das Leseverhalten Ihrer Zielgruppe.
Unabhängig von den Inhalten, die Sie bearbeiten, ob Sie für
Ihr Unternehmen, in der Werbung oder im Journalismus texten:
Schreiben für Websurfer hat Methode:
Wie muß man
schreiben,
um im Web gelesen zu werden?
- Fassen Sie sich kurz.
Reduzieren Sie Ihren Text aufs Wesentliche.
Vermeiden Sie lange Sätze.
- Das Wichtigste zuerst.
Stellen Sie die Zusammenfassung an den Anfang.
Beginnen Sie Ihren Text mit den Kernaussagen.
- Verwenden Sie Überschriften.
Bieten Sie Information auf den ersten Blick.
Arbeiten Sie mit Schlüsselworten.
- Heben Sie hervor, worauf es ankommt.
Nutzen Sie gezielt Textauszeichnung, Schriftgröße und Farbe
um die Aufmerksamkeit zu steuern.
- Zuviel bewirkt das Gegenteil.
Unterstreichungen sind tabu. -
- Bieten Sie Orientierungshilfen.
Geben Sie Stichworte, erstellen Sie Listen
und arbeiten Sie mit Zwischenräumen.
- Schreiben Sie verständlich.
Auch einfache, klare Sprache kann anspruchsvoll sein.
- Bleiben Sie sachlich.
Bieten Sie kompetente Informationen.
- Seien Sie glaubwürdig.
Schreiben Sie so, daß Sie Vertrauen erwecken.
-
Denken Sie an Ihre LeserInnen !
Linktipps zum Thema
Linkliste und Surftipps
Surftipp
URL: www.korolewski.de/texte/
| Online-Training | |
| als berufsbegleitende Bildungsmaßnahme anerkannt | |
|
Zielgruppe: Online-Redakteurinnen, Marketing- und PR-MitarbeiterInnen |
|
| 30-50 TeilnehmerInnen | |
| 6 Trainings-Einheiten | |
| Dauer: 6 Wochen | |
|
Technisch Realisation: Webseiten, Webboard, Mailinglisten, digitales Lernmaterial |
|