Information Architecture III
[engl.: Informationsarchitektur]
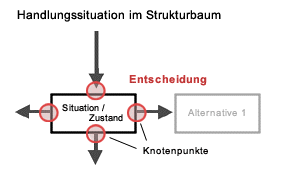
Die einzelnen Informationseinheiten einer Anwendung sind in verschiedene Richtungen vernetzt. Jede Verbindung ist ein optionaler Weg durch den Informationsraum.
An den Knotenpunkten![]() [Knoten engl.: node] trifft der Anwender jeweils eine Entscheidung: Folgt
er dem Verweis (zumeist Hyperlink
[Knoten engl.: node] trifft der Anwender jeweils eine Entscheidung: Folgt
er dem Verweis (zumeist Hyperlink![]() )
oder verbleibt er im aktuellen Kontext?
)
oder verbleibt er im aktuellen Kontext?
 |
Konstruktion des Handlungsspielraums
Information Architecture ist Choreographie der Handlungen und Bewegungsabläufe. Verweise an den Knotenpunkten geben dem Anwender optionale Wege und Aktionen vor - sein Handlungsspielraum wird definiert: zu welchem Zeitpunkt kann er auf welche Inhalte zugreifen?
Ablauf- und Interaktionsstruktur
Der Ablauf einer Multimediaanwendung erfolgt -
in den meisten Fällen - selbstgesteuert![]() .
Der Anwender agiert innerhalb der vorgegebenen Struktur.
.
Der Anwender agiert innerhalb der vorgegebenen Struktur.
Für die Navigationswege innerhalb einer Anwendung
werden vor allem drei Diagrammtypen verwendet:
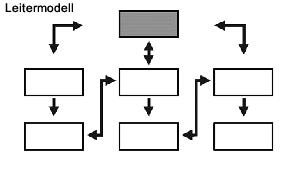
1. Das Leitermodell
Das Leitermodell kommt vorrangig in Lernanwendungen zum Einsatz. Der Anwender bzw. Lernende folgt einem klar vorgegebenen Lernpfad. Dabei werden sequentiell einzelne Lernschritte (Etappen) abgearbeitet.
 |
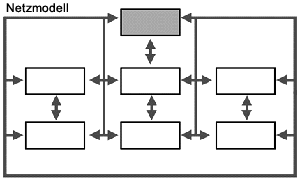
2. Das Netzwerkmodell
Das Netzwerkmodell entspricht der 'klassischen
Hypertextform' und kommt z.B. in Wissensnetzen (Information retrieval)
zum Einsatz.
Jede Informationseinheit bietet Verweise in verschiedene Richtungen. Durch
anwendungsinterne und externe Verknüpfungen ist der Content in eine
komplexe Gesamtstruktur (Internet) eingebettet.
 |
In (offenen) Netzwerkstrukturen erschliesst sich
jeder Anwender seinen individuellen Navigationsweg. Die Bewegung innerhalb
des Systems ist selbstgesteuert![]() - das Verlassen der Anwendung kann durchaus als Handlungsoption angelegt
sein.
- das Verlassen der Anwendung kann durchaus als Handlungsoption angelegt
sein.
| |
"Web-like organizational structures pose few restrictions on the pattern of information use. The goal is often to mimic associative thought and free flow of ideas, where users follow their interests in a heuristic, idiosyncratic pattern unique to each person who visits the site." | |
aus: Web Style Guide: Basic Design Principles for Creating Web Sites, Patrick J. Lynch, Sarah Horton, 1997
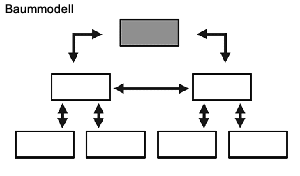
3. Das Baummodell
Das Baummodell ist strukturgebend für die
meisten Websites. Die Informationseinheiten sind hierarchisch organisiert.
Der Anwender navigiert von den Haupt- zu den Unterkategorien (top-down![]() ).
Die einzelnen Teilbäume bieten eine immer weitergehende Differenzierung.
).
Die einzelnen Teilbäume bieten eine immer weitergehende Differenzierung.
 |
Links:
http://info.med.yale.edu/caim/manual/
sites/site_design.html
Web Style Guide: Basic Design Principles for Creating Web Sites, Patrick J. Lynch, Sarah Horton, 1997; (engl.),
cap. 'site design'
http://www.tu-chemnitz.de/docs/yale/
sites/site_design.html
Deutsche Übersetzung zu "Yale Web Style Guide",
Patrick J. Lynch, Sarah Horton, 1997;
Kap.: Site Design
| Organisationsschemata | Praxis: Strukturmodelle | |
© Korolewski, Berlin 2002
URL: www.korolewski.de/texte/