Information Architecture VI
[engl.: Informationsarchitektur]
 |
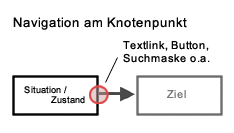
Navigationsstrategien der Anwender
Beim Zugriff auf den Content lassen sich in Abhängigkeit von dem Erfahrungshorizont des Anwenders und den Strukturvorgaben verschiedene Verhaltensweisen unterscheiden:
| Bottom-up-Strategie |
|
| Im Kontext wird die jeweils naheliegendste Navigationsmöglichkeit gewählt. Jede neu aufgerufene Informationseinheit wird als neue Ausgangssituation gewertet. Die Gesamtstruktur und globale Navigationsoptionen wie z.B. eine Suchfunktion werden nicht berücksichtigt. | |
| Top-down-Strategie |
|
| Die Navigation folgt der Struktur des hierarchischen Baummodells. Der Anwender bewegt sich gezielt in immer tiefer liegende Teilbäume. Die Gesamtstruktur wird vom Anwender nachvollzogen. Zur Orientierung werden Beschriftung oder Signale der Navigationselemente genutzt. |
Effektive Navigationsstrategien sind insbesondere für eine gezielte Suche nach Informationen relevant. Hierbei lassen sich ebenfalls zwei Strategien unterscheiden:
| Vertikaler Zugriff | |
| Der Anwender arbeitet sich schrittweise über Kategorien vor. Beispiel: Suche über den Produktkatalog in einem Online-Shop. | |
| Horizontaler Zugriff | |
| Der Anwender greift über globale, d.h. siteübergreifende Navigationselemente auf die gesuchten Inhalte zu. Beispiel: Suche über eine Suchfunktion oder Sitemap. |
Effiziente Navigationssysteme
Links, Buttons und andere Navigationselemente sind interaktive Werkzeuge, um gezielt auf Informationen zugreifen zu können. Um diese Funktion optimal zu erfüllen, muß ein Navigationssystem vom Anwender in zweierlei Hinsicht verstanden werden:
- in der technischen Funktionsweise
- in der Verweisfunktion auf Inhalte (Funktionen).
Für Multimediaanwendungen und Websites haben sich inzwischen Standards für Funktionselemente etabliert, wie z.B. fix positionierte Navigationsleisten, schwebende Werkzeugpaletten und spezifische Icons zum direkten Zugriff auf Funktionen. Die meisten Anwender wissen derartige Werkzeuge zu handhaben.
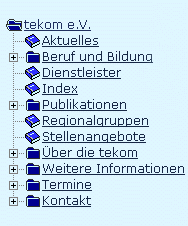
| Das Beispiel der tekom (Deutscher Fachverband für technische Kommunikation und Dokumentation) zeigt ein Navigationssystem mit einer der Zielgruppe vertrauten Symbolik: | |
 http://www.tekom.de 2002 |
Aufbau und Funktionsweise dieser Website-Navigation sind dem Windows-Explorer entlehnt. Damit wird am Erfahrungs-hintergrund der Anwender angeknüpft. Alternativ werden auf den Webseiten kontextsensitive Navigationsoptionen angeboten. |
Dass sich im Interface-Design spezifische Gestaltungen für Funktionselemente durchgesetzt haben, bedeutet nicht, dass sie in jedem Kontext funktionieren.
 |
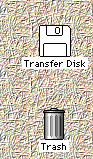
Die Schreibtisch-Metapher wurde um 1984 von Apple Macintosh eingeführt und dominiert bis heute die Gestaltung der Benutzeroberflächen von Betriebssystemen. Was die meisten Windows-Anwender nicht 'verstehen': ein Datenträger kann nur aus einem Laufwerk entfernt werden, indem er auf den Papierkorb gezogen wird. |
Navigations- und Funktionselemente sollen dem Anwender helfen, den Content selbstständig zu erschliessen und gewünschte Aktionen auszuführen. Sie müssen - für die Zielgurppe - weitestgehend selbsterklärend sein.
| Praxis: Strukturmodelle | Navigationssysteme | |
© Korolewski, Berlin 2002
URL: www.korolewski.de/texte/